May 12, 2025• 6 min read
App Store Screenshots Best Practices, Examples & Guidelines
Written by: Grant Oganyan
- App Store Screenshots Best Practices, Examples & Guidelines
- App Store screenshots requirements: general
- App Store screenshots requirements: size & resolutions
- For iPhone
- For iPad
- For Apple Watch
- For Mac
- For Apple TV
- For Apple Vision Pro
- What makes the best App Store screenshots
- Best practices to optimize your screenshots
- Localize screenshots
- A/B test different screenshots
- Perform competitor research
- Best tools to create App Store screenshots
- Design tools
- Dedicated screenshot maker tools
Learn App Store screenshot best practices, size guidelines, and tools to boost app visibility, drive downloads, and stand out from the competition.

Creating eye-catching, informative App Store screenshots is one of the most effective ways to attract users and boost downloads. With millions of apps competing for attention, your visuals need to communicate what your app does—and why it’s worth installing—within seconds.
❗ Whether you're launching a brand-new app or refining an existing product page, the quality and strategy behind your screenshots can make a significant difference.
In this guide, we’ll walk you through the most important App Store screenshot requirements, proven best practices, and helpful tools to streamline your design process.
From sizing rules to A/B testing tips and real-world examples, you’ll learn everything you need to create screenshots that not only meet Apple’s guidelines but also convert casual browsers into loyal users.
App Store screenshots requirements: general
Apple has a few general requirements and guidelines that your app’s screenshots need to follow in order to be be approved on the App Store:
Screenshots must realistically represent your app’s content
If you are using a device frame in your screenshots, the frame needs to match the real device for the size of screenshots you are uploading (you can’t use an iPad frame for iPhone screenshots).
You must upload at least one screenshot per device size.
Screenshot files cannot have transparency (an alpha channel).
App Store screenshots requirements: size & resolutions

Below are the minimum required screenshots, depending on what platform your app runs and supports. Learn more in the App Store Connect’s screenshot reference.
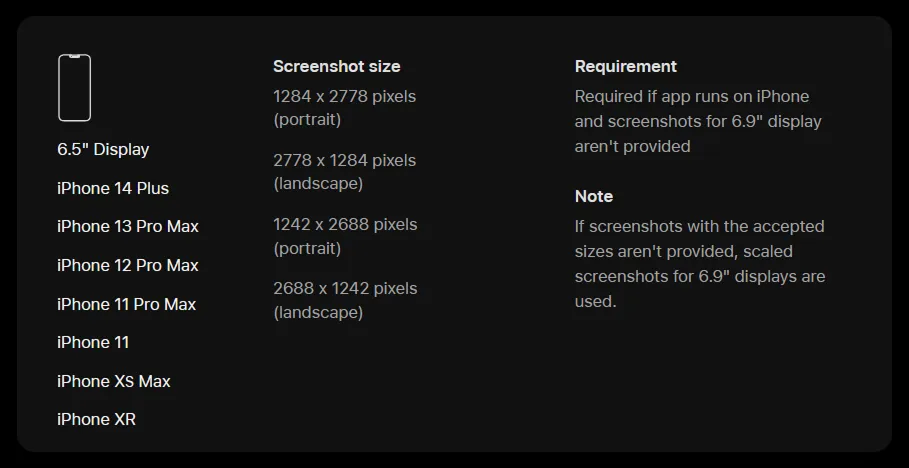
For iPhone
Device size: 6.5 inches
Device model: iPhone 14 Plus, iPhone 13 Pro Max, iPhone 12 Pro Max, iPhone 11 Pro Max
Screenshot resolution: 1284 x 2778 pixels for portrait or 2778 x 1284 for landscape
For iPad
Device size: 13 inches
Device model: iPad Pro (M4), iPad Pro (1st, 3rd, 4th, 5th, 6th generation), iPad Air (M2, M3)
Screenshot resolution: 2064 x 2752 pixels for portrait or 2752 x 2064 for landscape
For Apple Watch
Device model: Ultra 1-2, Series 3-10, SE
Screenshot resolution: 410 x 502 or 416 x 496 pixels
For Mac
Screenshot aspect ratio: 16:10
Screenshot resolution: 1280 x 800, or 1440 x 900, or 2560 x 1600, or 2880 x 1800 pixels
For Apple TV
Screenshot aspect ratio: 16:9
Screenshot resolution: 1920 x 1080 or 3840 x 2160 pixels
For Apple Vision Pro
Screenshot aspect ratio: 16:9
Screenshot resolution: 3840 x 2160 pixels
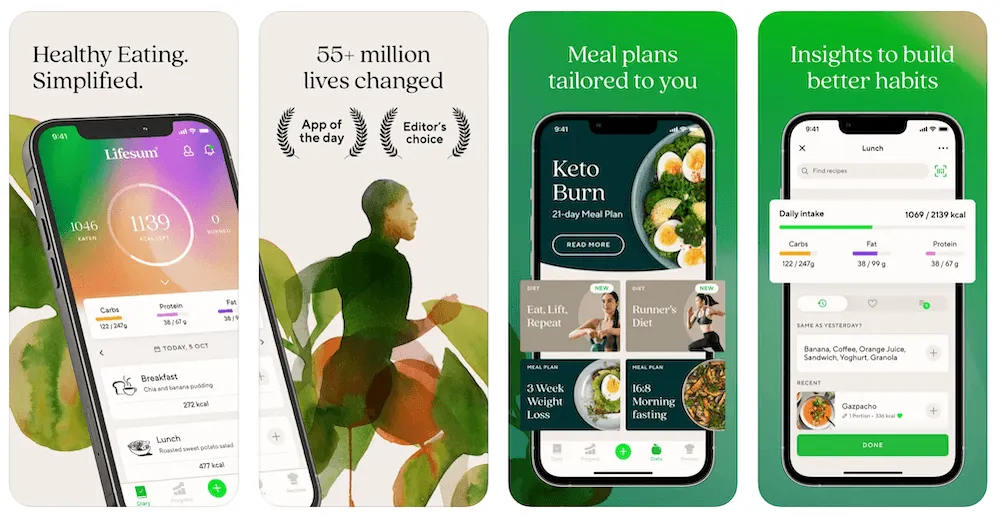
What makes the best App Store screenshots
The best App Store screenshots are a blend of strong visual design and smart communication. They should immediately capture attention with polished graphics and clean layouts, while clearly showcasing what your app does.
❗ A user should understand your app’s core purpose and top features in just a few seconds of scrolling.
Tips for creating high-converting App Store screenshots:
Use Visually Appealing Graphics: Your screenshots should look polished and professional. Use clean layouts and consistent branding to build trust and capture attention.
Communicate the App’s Purpose Instantly: Within the first 1-2 screenshots, users should immediately understand what your app does. Focus on clarity and simplicity, avoid cramming too much information into a single image.
Showcase Core Features First: Highlight the main features that make your app valuable. Prioritize functionality that solves a problem, improves daily life, or stands out from competitors.
Keep Text Short and Bold: Use minimal text, and make it count. Stick to large, bold headlines with a strong value message. Avoid small fonts or long explanations.
Use Modern Device Frames: Display your app inside the latest iPhone or iPad device mockups to reflect a current, up-to-date experience. You can grab the latest bezels straight from Apple.
Create Continuity with Overlapping Elements: Design your screenshots to feel connected. By letting background elements or visuals flow between screenshots, you encourage users to keep swiping and stay engaged.
Include 5 to 9 Screenshots: Upload enough images to tell the full story of your app. Aim for a complete, well-rounded set that highlights your most important features and benefits.
💡 Make the First 3 Screenshots Count: These appear in App Store search results and are the most visible. Use them to hook users with your best visuals, top features, and strongest messaging.
Best practices to optimize your screenshots
To maximize the impact of your App Store screenshots, it's not enough to just make them look good—you also need to optimize them for different audiences and continuously test what works best. Here are two key strategies to help improve conversions:
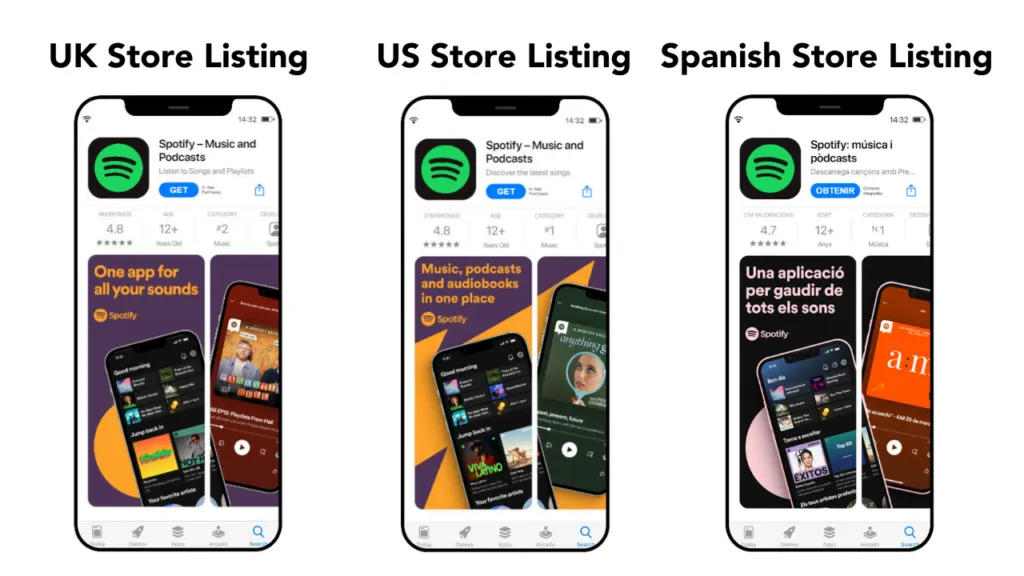
Localize screenshots

If your app is available in multiple countries or languages, localizing your screenshots can significantly boost downloads.
Translate any on-screen text and adapt visuals to suit cultural preferences or regional trends.
Even small localization tweaks can make your app feel more relevant and trustworthy to users around the world.
A/B test different screenshots

Apple’s Product Page Optimization feature allows you to test different versions of your screenshots to see which ones perform better.
Try variations in layout, messaging, or visual style to understand what resonates with your audience.
Use the data to refine your designs and increase your conversion rate over time.
Perform competitor research
Performing competitor research is an essential part of creating effective App Store screenshots.
Start by analyzing apps within your niche to understand what works and what doesn't. Use our free tool to quickly download and compare screenshots from your competitors.
Look for patterns in design, layout, and messaging. Study the top-performing apps in your category and take note of the elements they emphasize in their screenshots—whether it’s a particular feature, a type of language, or a specific visual style.
Observe the best practices followed by competitors. For instance, notice how leading apps highlight their core functionalities, use device frames, or employ text and design elements. By analyzing their strengths and weaknesses, you can uncover areas where your app can differentiate itself.
Best tools to create App Store screenshots

Here are some of the best options available to help you design and optimize your screenshots quickly and efficiently.
Design tools
Figma: A powerful, cloud-based design tool that allows for easy collaboration and the creation of responsive, high-quality App Store screenshots with a wide range of templates and design features.
Sketch: A vector-based design tool for macOS that is perfect for creating App Store screenshots, offering flexibility and an extensive library of plugins for a streamlined design process.
Canva: A user-friendly, web-based design platform that provides pre-made templates, simple drag-and-drop functionality, and quick customization for designing visually appealing App Store screenshots.
Dedicated screenshot maker tools
AppLaunchpad: A specialized tool designed to help you create and optimize App Store screenshots with ease, offering customizable templates and device frames tailored to the latest mobile devices.
AppScreens: A dedicated platform for designing App Store screenshots that automatically generates device frames and allows for easy drag-and-drop of images and text to create polished visuals.
LaunchMatic: An easy-to-use tool for creating App Store screenshots and promotional images, with automatic resizing and device frame integration to save time and ensure a professional look.
Create an online press kit
Make it easier for anyone to learn about your product with Pressdeck